在 GitHub Pages 上部屬 Hexo

要發佈到GitHub Pages需要先安裝 hexo-deployer-git。$ npm install hexo-deployer-git --save
GitHub Pages
GitHub Pages可以讓你放靜態網頁,也有內建一些 CSS 主題給你選,除了自己編輯這些網頁以外,也可以用 OctoPress 或是 Hexo 之類的 Blog Framework 來產生靜態網頁發佈上來,GitHub Pages 分成兩種:
User or organization site
第一種網址為 http://username.github.io ,作為使用者或帳號用的網頁,一個帳號只能有一個,建立步驟:
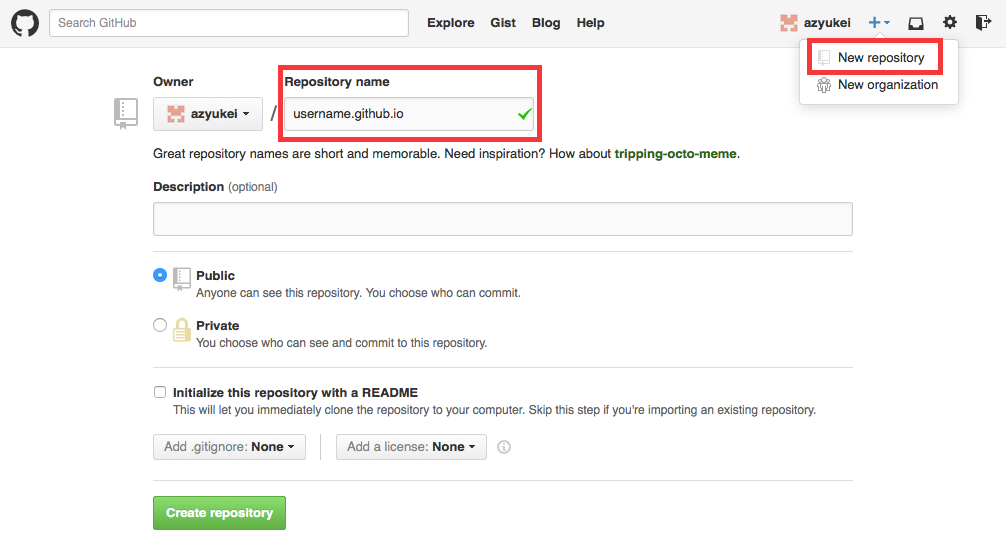
建立一個 Repository,名稱為:
username.github.io,username 記得改成自己的。
設定 Hexo 的
_config.yml
這個 Repository 就是你網站的 webroot,一般來說可以自己 push 網頁上來,不過我們是要用 hexo來產生靜態網頁發佈上來,所以要去設定 hexo 的_config.yml中的deploy部分,把deploy設定成下面這樣:deploy: type: git repo: https://github.com/username/username.github.io.git branch: master
username 一樣要記得改,之後就可以 hexo deploy 直接部屬到 githib page 上囉。
Project site
第二種 Project site 的網址為 http://username.github.io/projectname ,作為 Repo 或專案的介紹網頁,一個帳號有無限多個,每個 Repository 都可以幫他開一個,做法如下:
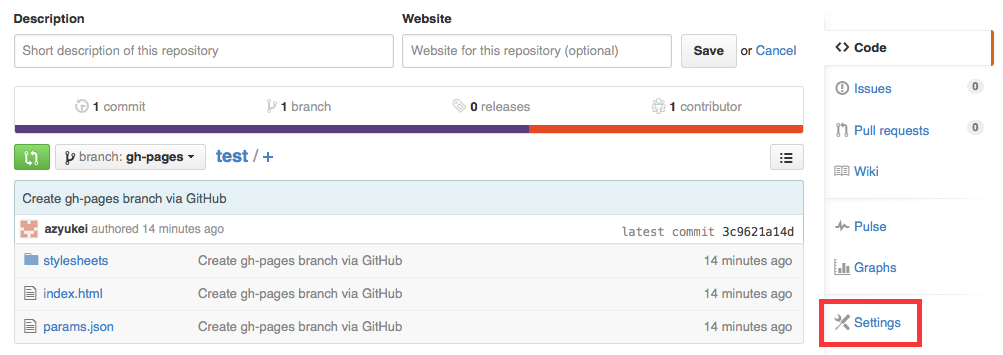
進入一個 Repository,在他的右邊選單點選 Settings。

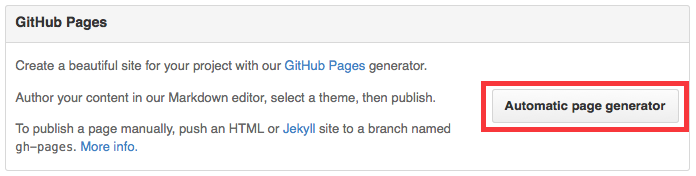
在 GitHub Pages 項目中點選 Automatic page generator。

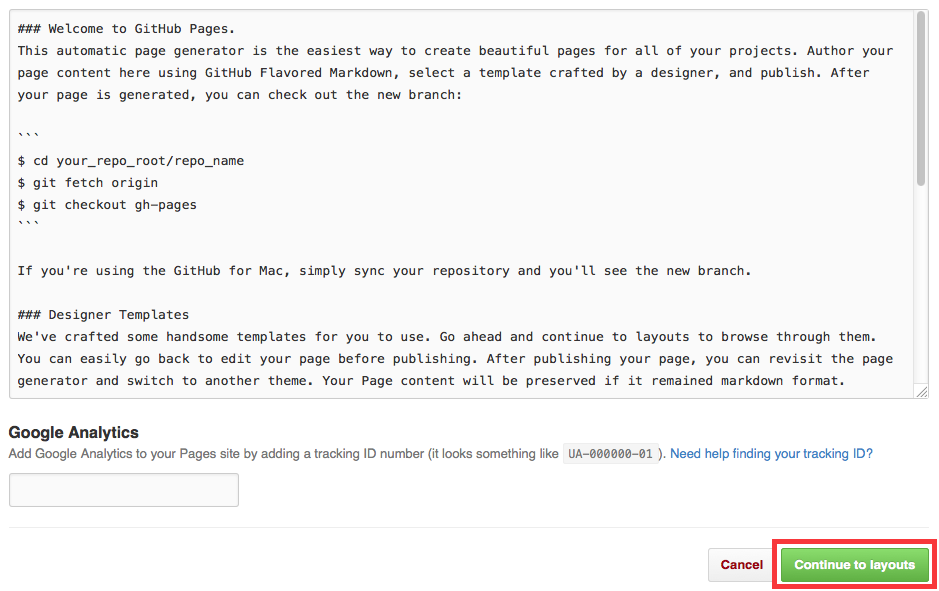
點進去以後他會讓你編輯第一個頁面,不過我們是要用 Hexo 來發佈文章,所以這邊不用管他直接按下 Continue to layouts。

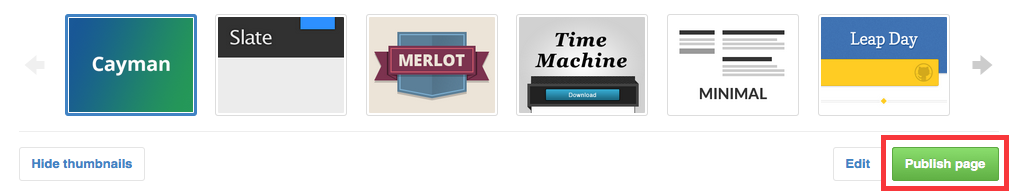
皆下來是選主題,一樣對於要用 Hexo 的我們沒有用處,直接按下 Publish page 就 OK了!

設定 Hexo 的
_config.yml:deploy: type: git repo: https://github.com/username/projectname.git branch: gh-pages
username 和 projectname 要改成自己的,要注意的是這裡的 branch 不是 master,master 是你原來的專案內容,
gh-pages分支才是 webroot,所以 branch 要改成gh-pages,hexo deploy 才會把網頁部屬到這個分支。

